Visual Hierarchy in Email: How to Get It Right
In the dynamic realm of email design, where information vies for attention in a sea of digital content, the concept of visual hierarchy emerges as a guiding light. At its core, visual hierarchy serves as a map for readers, directing their focus to the most crucial elements within an email. It’s the strategic orchestration of text, images, and layout that shapes the reader’s journey, capturing their attention and holding it with intention. And Mailchimp email templates take customization to a whole new level.
In a world where fleeting glances can determine the fate of an email, understanding, and mastering visual hierarchy becomes pivotal. This article delves into the intricacies of this concept, illuminating its importance in creating impactful email designs that resonate across devices and engage recipients with purpose.
Understanding Visual Hierarchy
Visual hierarchy is more than just a design principle; it’s a roadmap that navigates readers through the email’s narrative. At its essence, it involves a deliberate arrangement of elements that draws the reader’s attention to the most significant aspects. This arrangement isn’t arbitrary; it’s rooted in the psychology of how readers scan and process information.
Readers tend to follow an “F” or “Z” pattern when scanning emails, focusing on headlines, subheadings, and key visual cues before venturing into the content. A well-structured visual hierarchy exploits this behavior, ensuring that the most important content aligns with these patterns.
The impact of a well-executed hierarchy is profound; it guides readers seamlessly from the subject line to the call to action, reducing cognitive load and enhancing the overall user experience. By adhering to the principles of visual hierarchy, email designs become not just visually appealing but also effective vehicles for conveying information, driving engagement, and achieving the desired outcomes.
Key Elements of Visual Hierarchy in Emails
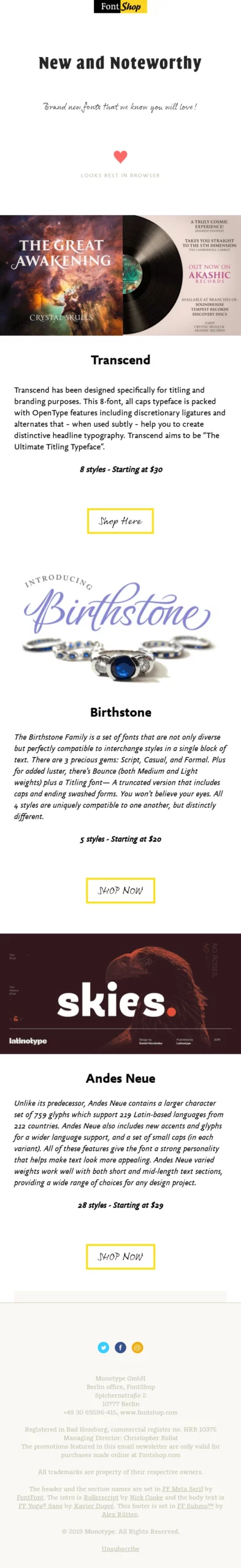
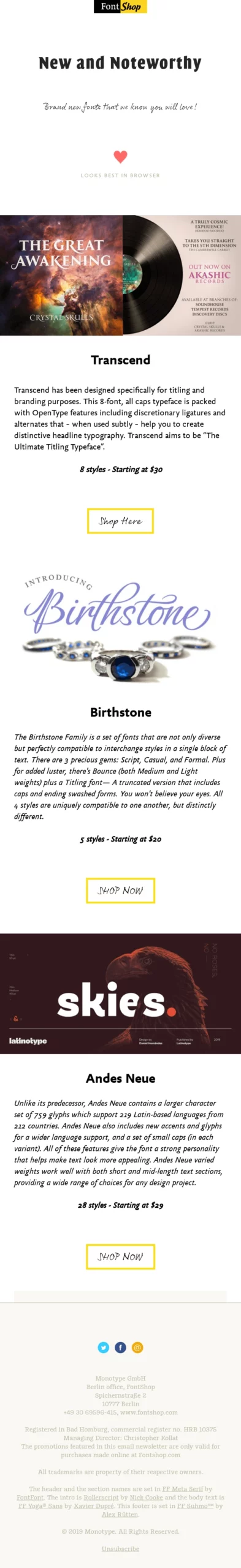
In the intricate dance of email design, several key elements collectively orchestrate the symphony of visual hierarchy. The journey starts with the subject line, a mere handful of words that hold the power to entice, intrigue, or even captivate recipients.

A well-crafted subject line isn’t just a gateway; it’s an invitation to explore the content within. Complementing this is the preheader text, which acts as a teaser, providing context and further enticing readers to delve deeper.
The headers and subheaders then take center stage, breaking down the content into digestible sections. These elements aren’t merely blocks of text; they’re vehicles for emphasis, often employing different font sizes, styles, and colors to guide readers and maintain engagement.
Text formatting and styling, including bold, italics, and underlining, further highlight key information, creating a hierarchy within the text itself. Imagery and graphics, strategically placed, draw attention and provide visual breaks, enhancing the overall flow of the email.
In Mailchimp email templates, the call-to-action (CTA) buttons take the baton, serving as the culminating element that prompts readers to take the desired action. These elements, each with its unique role, come together to craft a narrative that guides readers through an engaging and purposeful journey within the email.
Designing for Mobile and Desktop
In today’s digital landscape, where users access emails across a spectrum of devices, the importance of responsive design cannot be overstated. Responsive design is the compass that guides email layouts to adapt fluidly to the varying screen sizes of both mobile and desktop devices. As users switch between smartphones, tablets, and desktops, their email experience must remain consistent and engaging. This consistency not only enhances brand recognition but also ensures that the carefully crafted visual hierarchy remains effective across platforms. By embracing responsive design, email marketing companies can optimize their designs to seamlessly fit the dimensions of any device, creating a unified experience that captivates recipients regardless of the screen they’re using.
Adapting Visual Hierarchy for Mobile Devices
The art of email design takes on a new dimension when catering to the limitations of mobile devices. With screen real estate at a premium, adapting visual hierarchy becomes an essential consideration. While the core principles of visual hierarchy remain, the execution demands a strategic rethink. Key elements, such as headers and CTAs, must be more concise and strategically placed to accommodate smaller screens. Prioritizing the most essential content ensures that readers on mobile devices grasp the email’s core message swiftly. Moreover, the use of larger fonts and simplified layouts helps maintain readability, making it easier for recipients to navigate the content effortlessly. Adapting visual hierarchy for mobile devices involves a harmonious blend of prioritization, concise content, and strategic placement, ensuring that the email’s impact remains undiminished, regardless of the device.

Tips for Ensuring a Seamless User Experience
Ensuring a seamless user experience across diverse devices is the cornerstone of successful email design. To achieve this, a few key tips come into play. First and foremost, consider the thumb-friendly design – place crucial elements within the natural reach of a user’s thumb when holding a mobile device. Prioritize content; less is more on mobile screens, so focus on the essentials that convey the core message. Simplify navigation; use clear and easily tappable buttons for CTAs, making interaction effortless. Utilize scalable fonts that remain legible on both large desktop screens and compact mobile displays. Finally, thorough testing on various devices and email clients is indispensable. This rigorous testing guarantees that your meticulously crafted visual hierarchy adapts seamlessly to different environments, delivering a consistent and engaging experience for every recipient, regardless of the device they choose.
Best Practices for Achieving Effective Visual Hierarchy
- Simplicity and Clarity
The quest for an impactful visual hierarchy begins with two key principles: simplicity and clarity. A clean and uncluttered layout is the canvas upon which hierarchy thrives. By eliminating distractions and unnecessary elements, email designs become more focused and conducive to guiding the reader’s attention. Techniques such as ample whitespace, logical content grouping, and strategic placement of key elements enhance not only readability but also the overall visual impact. Minimalist email designs exemplify this principle, using simplicity as a powerful tool to direct focus and resonate with recipients. These designs prioritize clarity of message, allowing visual hierarchy to shine and communicate with precision.
- Hierarchy Testing and Optimization
Achieving the optimal visual hierarchy is an iterative journey that involves testing and refining strategies. Enter A/B testing, the engine that drives optimization. This approach involves creating variations of elements like subject lines, content layout, and CTAs, and then measuring their impact on user engagement. Through A/B testing, email marketing companies gather data-driven insights that reveal which hierarchy strategies resonate most effectively with their audience. Tools and resources dedicated to testing and analytics become invaluable assets in this pursuit. The beauty of A/B testing lies in its ability to uncover nuances that might not be immediately apparent. By continually fine-tuning visual hierarchy through testing, email marketing companies elevate their designs, ensuring that every element contributes to capturing and retaining the reader’s attention.
- Consistency in Branding
Beyond the intricacies of design, the thread of consistency weaves a narrative that’s uniquely identifiable. Branding elements are the bridge between design and recognition, with colors, fonts, and logo placement serving as the threads that connect an email’s visual identity to a brand’s overall image. Consistency in branding ensures that recipients recognize the email’s source and identity instantly. A cohesive visual experience, where the email’s design aligns seamlessly with the brand’s established identity, establishes credibility and fosters a lasting connection. By adhering to consistent branding elements, email marketing companies reinforce their brand’s essence, fortifying recognition and creating a unified user experience that resonates across every touchpoint.
Conclusion
As we conclude this exploration into the world of visual hierarchy in email design, several pivotal takeaways emerge. Visual hierarchy is the unsung hero that guides readers through the email journey, from the subject line to the final call to action. Its role is far from ornamental; it’s a strategic tool that captures attention, fosters engagement, and communicates with precision. From the subject line to the smallest text details, every element contributes to this hierarchy, forming a cohesive narrative that resonates with recipients. A clean and uncluttered layout, supported by simplicity and clarity, paves the way for effective hierarchy. The journey doesn’t end here; it evolves through A/B testing, where iterative refinements optimize hierarchy strategies for maximum impact. Consistency in branding enhances recognition and trust, transforming email designs into recognizable extensions of a brand’s identity. The impact is profound – a well-structured visual hierarchy leads to higher engagement rates, deeper connections, and more meaningful interactions with recipients.