Add Broder Around the Posts in Thesis To Make it More Stylish
In this week i shared some thesis customization tutorials for Thesis users. As some of you already know about Thesis, a wonderful SEO, Fast, Rocking and Dashing wordpress theme. It has a lot of features in term of coding, designing and functions. Here are some previous tutorial for thesis users to have a look on it.
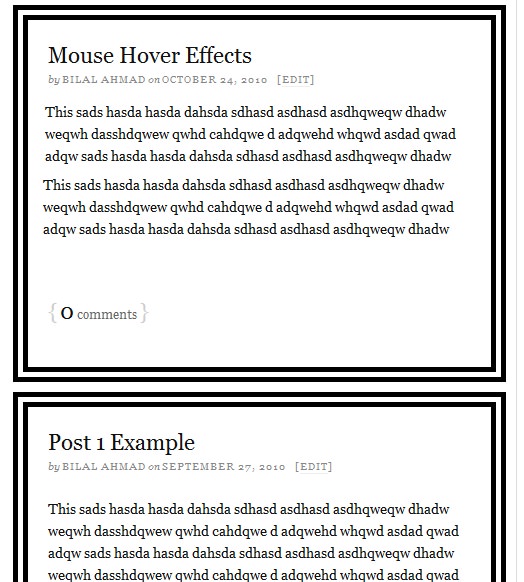
In this tutorial part of thesis customization series i will show you how to customize teasers or home page posts. I just applied the code on a demo blog and want to show you the screen shot. Have a look on it.
You can customize the borders according to your blog style, but make sure that teaser feature is ON for your blog. Other wise the code will not work. To make teaser On Go to Dashboard>Thesis>Design Options> and Home Page Display Option. From here Features and Teaser select 8. Save Settings.
How to Add Border Around Posts in Thesis?
Add Code in Custom.css file
/* Style the First (or Only) Post */
.custom .post.top {
background:#FFFFFF none repeat scroll 0 0;
border:15px double #666666 !important;
margin:1em;
padding:2em;
}
/* Style Remaining Posts (in a Multi-Post Listing) */
.custom .post.post_box {
background:#FFFFFF none repeat scroll 0 0;
border:15px double #000000;
margin:1em;
padding:2em;
}
Save Settings and now visit your blog. Change background color, border color, margin, padding according to your blog and it is done.
If you want to apply the same feature on your blog Pages then remove .post from both codes and save the file. Hope you got it.









3 comments
Gouri
Thanks for the useful customizaton tip!
Anoop
Thanks for this but I have one doubt. How to disable the borders around top and sides and keep it only at the bottom? 🙂
Bilal Ahmad
Annop@ For that add the following code in your thesis theme.
.custom #teaserline {border-top:1px solid #0098D4;
margin-bottom:0.5em;
margin-top:0.5em;
width:100%;