How to Hide, Remove or Show Nav Bar in Blogger
Nav Bar is a handy tool to get quick access to your blogger Dash Board, however all the new bloggers want to remove this Nav Bar. Removing this Google Nav Bar is not a difficult job. It is just a simple css code, which will do this job for you. But before removing Nav Bar, make sure to backup your template.
It is very important to backup your blogger template before making any changes. Make sure to backup your template on daily or weekly basis, and also save the template file in any file hosting website so in case you lose your hard disk data, then you will be able to download again the template file from internet.
Also make sure to use a good anti virus like Bitdefender and Kaspersky to protect your computer and save your important data. Ok lets start the work and remove the Nav Bar from your blogger blog.
How to Show, Remove or Hide Blogger Nav Bar
Method 1: Using Blogger Theme Editing
Login to your blogger Dash Board
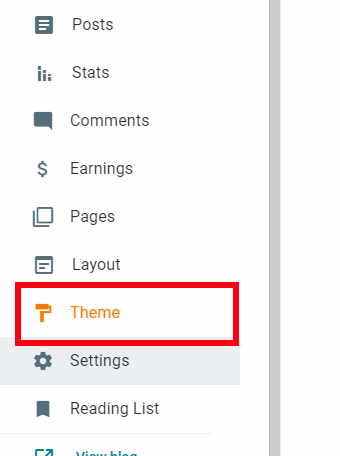
Click on the Theme of the blog you want to remove the Nav Bar.

Click on HTML
Now find this Code in your blogger Template
body {
And Paste this code just before the previous one
#navbar-iframe {
display : none;
height : 0;
visibility : hidden;
}
Just look at this image. Paste the code just like this
Before saving your template, just check it to make sure that it is working fine. Click on Preview to see, if the Nav is showing or it is removed.
Now Click on Save Template button if every thing is right.
Method 2: Using Layout Widgets
You can now easily hide blogger Nav Bar using layout widgets also. Go to your Blogger Dashboard>Layout and navigate to Navbar widget and then click Edit. A popup window will appear, where you can find Off option to hide the Nav Bar. Select OFF and then click on Save button.
This is how you can successfully hide or remove using the above two simple methods.
How to Show Nav Bar Again?
If you want to show the nav bar again, then simply remove the code as pasted in the method and click on the Save Template button and that’s all.
If you have used the 2nd method, then go through the steps again and Turn On the Widget again.
Now if you have done correctly, then it is time to insert adsens below blogger post title so that you can increase your CTR from adsense.