10 Top Tech Gadget Websites that you can use as a Template for your new Website

With a little creativity, you can use ideas from websites of some of the top tech firms to create your own stunning, high-tech site. Major technology companies pay thousands or more for tried and true design elements with innovative twists, and you can profit from their extensive research. Take a look at these top 10 tech gadget websites to get ideas for you own new website template.
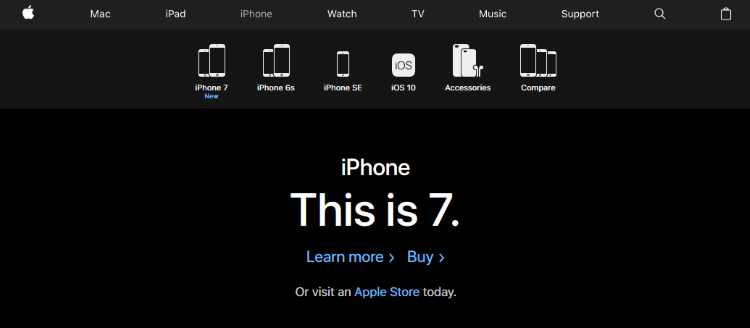
Arguably the top tech gadget worldwide, the iPhone unsurprisingly has an impressively artistic website. The site is well organized and characteristically minimalist in design. Apple uses a very basic, black and white color scheme, which works well with any 2017 tech website. It’s visually understated, but full of information, accessible through a sleek icon set button-menu at the top of the site. The site gets right to the point with prominent call-to-action ‘Learn More’ and ‘Buy Now’ buttons.
The website for the Google Home smart speaker is informative and clean. Try using large amounts of whitespace, as this site does, to focus your reader’s attention to the content you want to display most. Scrolling down, the site first describes what the gadget can do, then offers answers to your questions. This is straight to the point, and works well for anyone selling expensive or advanced tech gadgets or retail items. Google Home’s website has an email field for readers to subscribe to news alerts without even leaving the home page. Try implementing this on your site to increase your newsletter subscription rates.
-
Cisco Routers
A high-tech gadget often requires lots of information and documentation, not only to make sales but to service current customer requests. The Cisco Routers website accomplishes just this. They use video to pack a lot of information into a short, user-friendly web experience. The site has a unique floating right-justified menu, that could serve well on many websites with a lot of text or video content. Cisco makes use of the popular grid-style template to separate commercial and retail products, a tactic that would work great for any eCommerce or blog-based website.
One of the most up-and-coming tech gadgets is the drone, and DJI has a large market share, selling tens of thousands of cutting-edge drones annually. Their website is an obvious product of market research, as it’s an efficient grid-style portfolio of products with a left-sided menu. The DJI drone website easily lets users choose between drones for commercial and personal use, which is a good idea for any site serving both sectors. The site uses a wide grey block to separate the menu from the content, giving the eyes a rest and prevent a cluttered look.
A definite leader in technology and new gadgets, Oculus the maker of Virtual Reality (VR) headsets, has a high-tech and modern looking template. This site was built using HTML5 and CSS, so you can basically replicate it with good web hosting and a little effort. The most noticeable button on the home page is a Buy Now button, which converts clicks into sales well and encourages a pay now, read later experience.
The cutting-edge Maker Bot is a 3D printer that allows users to create or download blueprints for all sorts of objects from tools to toys and print them into existence at home. It’s no wonder they have an equally futuristic website. This site features a unique image slider that slides the left-sided image up, while sliding the right-sided image down, creating a fun, animated effect. The site has a short scroll through of product segments, thumbnails and ‘Learn More’ buttons that can inspire users to read about each product or post on your site.
-
Celestron
Celestron uses square icon set and square content blocks to keep a unified, matching theme throughout their template. It uses a clever web design strategy to display its top four selling products on the front page. Three of these telescopes are priced on the home page, and the fourth category doesn’t display a starting price, lending to high click-through rates for curious readers. Use this type of click-to-see design in your own website to intrigue readers and encourage them to explore more areas of your site. The site also has a telescope finder, which would translate well for any site with a well-known catalog or specific item numbers users may be browsing for.
Home of all Android-based smart watches, this website is modern and simplistic. When scrolling down, the first section is a full-width background image with a single actionable button. The three sections following this have a little more information, which should appeal accordingly to readers looking to learn more. Next is a grid of image posts, which direct to specific product links. Try this formula for websites with multiple products or varieties. The Android Wear site has tons of internal and outgoing links, which can help with SEO goals.
The website for Nintendo’s newest gaming console, Switch, is modern and creative. It has an animated button encouraging users to scroll down. It uses large color blocks to set a design theme. The site hosts multiple videos in thumbnail posts, which would work well on any tech or news website.
Beats by Dre makes use of a disappearing top-positioned menu in its new, innovate web template. This site gets it right with large, high-quality images and elongated oval icon-set buttons, lending itself to a mobile screen very well. Beats by Dre uses button colors that match the background image for each segment, something you might want to try if your site needs a more fashionable appearance. The site uses responsive design, so it looks good on everything from an iPhone to a Microsoft Slate tablet and is compatible with nearly any web hosting package.
Try some of these ideas from the top technology-based companies, and get the same results they get selling and marketing high-end tech gadgets. These template features, ranging from interactive image sliders to 360-degree angle tours will help make sure your site is cutting edge from the get-go.